Spectra plugin Review: A Lightweight WordPress Page Builder
Need Assistance with Website creation?
Need support in crafting your website? We’re here to help! Our expertise ensures seamless development tailored to your needs.
Latest elementor templates
-
 NEW!Contenor
NEW!Contenor -
 NEW!tradepro
NEW!tradepro -
 NEW!podnest
NEW!podnest -
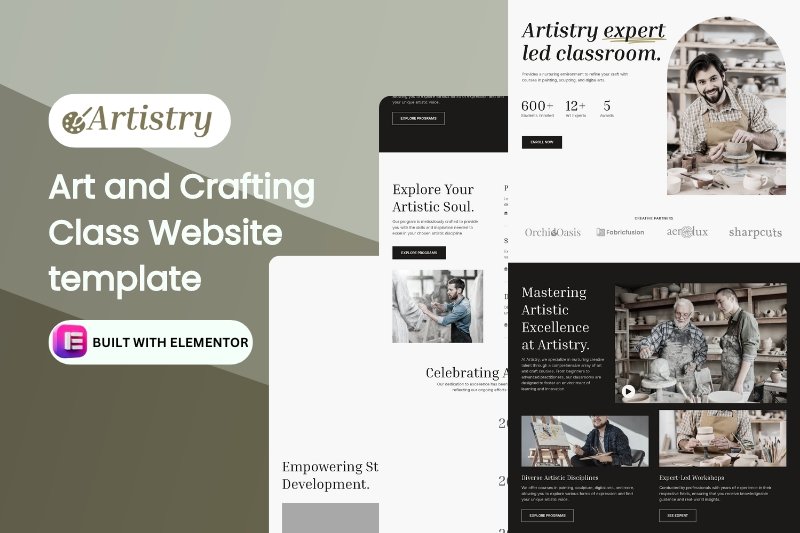
 NEW!artistry
NEW!artistry -
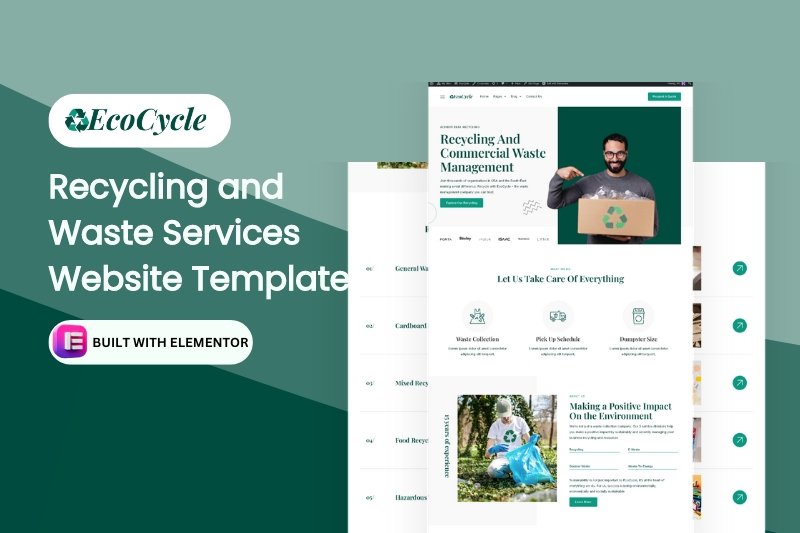
 NEW!ecoCycle
NEW!ecoCycleRecycling and Waste Services Website Template
$28.00in Business, elementor pro Templates, Environmental... -
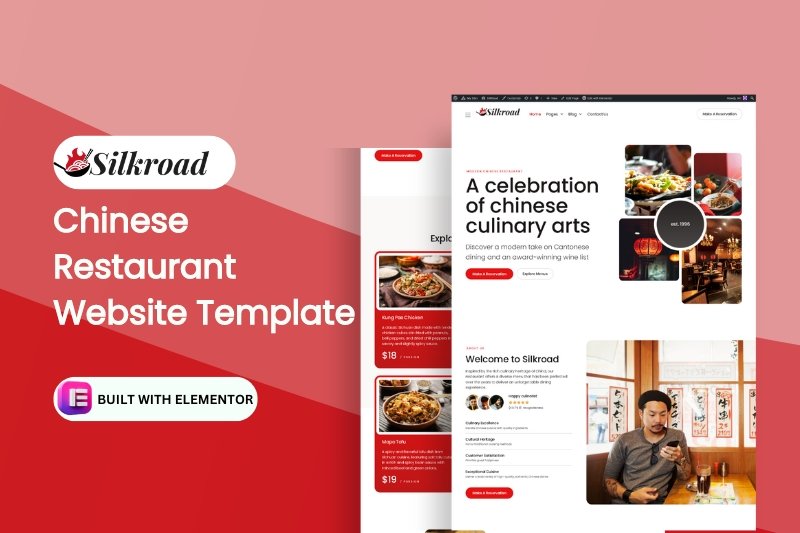
 NEW!silkroad
NEW!silkroad -
 NEW!novale
NEW!novale -
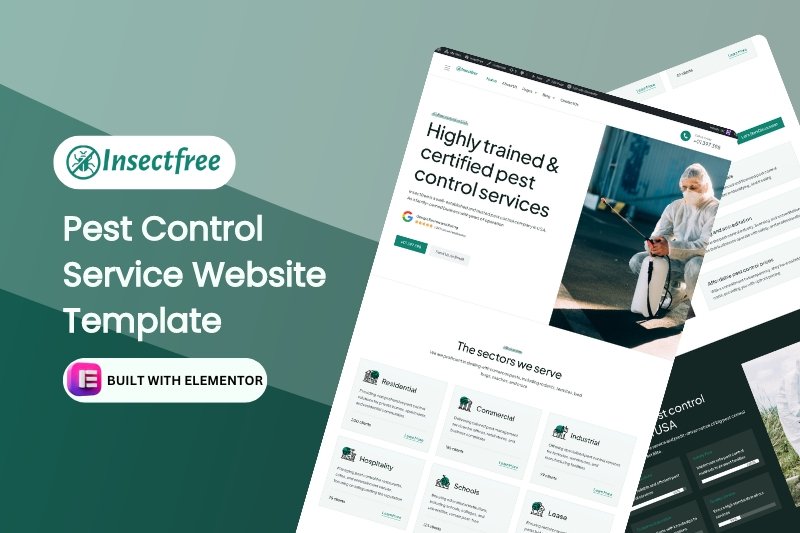
 NEW!insectfree
NEW!insectfree
Template categories
- Blog/Magazine (17)
- Corporate (169)
- Creative (37)
- Art (11)
- Photography (6)
- Portfolio (21)
- Education (19)
- elementor pro Templates (281)
- Free Templates (16)
- Miscellaneous (21)
- Non-profit (5)
- Environmental (2)
- political (1)
- Real Estate (15)
- Restaurants & Cafes (13)
- Retail (84)
- Children (5)
- Fashion (10)
- Food (19)
- Health & Beauty (22)
- Technology (32)
- Woocommerce (48)
Need Assistance with Website creation?
Need support in crafting your website? We’re here to help! Our expertise ensures seamless development tailored to your needs.
⭐ Ratings (5/5)
✅ Active Installations:
600K+
💵 Price:
FREE / $49yr
⚙️ Requires PHP Version:
5.3 or higher
👨💻 24/7 live support:
YES
Perfomance Score:
If you are looking for a WordPress page builder plugin that can help you create fast, lightweight, SEO-friendly, and responsive websites, you might want to check out Spectra.
Spectra is a growing drag-and-drop page builder plugin that offers more than 40 blocks for different purposes, such as headings, buttons, testimonials, portfolios, galleries, and more. You can use Spectra to design your pages with live preview and customize them with various options and settings.
In this post, we will review Spectra and its features, user interface, using the builder, premade templates and many more!
By the end of this post, you will have a better idea of whether Spectra is the right page builder plugin for you. Let’s get started! 😊
Table of Contents
What is spectra?
Spectra is a lightweight WordPress page builder plugin! It packs a punch for its size, crafting blazing-fast, SEO-optimized websites without weighing you down.
Unlike Elementor’s feature-packed giant, Spectra focuses on essential power, keeping things lean and mean. Forget bloated code and slow websites; Spectra embraces the native WordPress block editor, amplifying it with flexible drag-and-drop and intuitive customization.
Think of it like a sleek sports car versus a luxurious SUV. Both get you there, but Spectra wins on agility and fuel efficiency.
- Effortless page creation: Drag-and-drop blocks, live preview, and intuitive settings make building beautiful pages a breeze.
- Speed demon: Lightning-fast websites thanks to clean code and minimal bloat.
- SEO champion: Google loves lean pages, and Spectra delivers.
- Customization control: From colors and fonts to layouts and animations, personalize your website to perfection.
- Block editor buddy: Spectra enhances the existing block editor, not replaces it, making the transition seamless.
If you crave speed, SEO, and a friendly interface, give it a spin! But if you need every bell and whistle under the sun, Elementor might be a better fit.
Spectra offers the agility and power to build incredible websites. So, ditch the drag on your website’s performance and choose Spectra for a lightweight, SEO-friendly ride to online success!
Who can use spectra?
Spectra’s lightweight and user-friendly approach makes it ideal for a variety of website builders, from beginners to tech-savvy pros. Here’s a breakdown of who can benefit most:
Ideal Users:
- Bloggers and Content Creators: Build beautiful and SEO-friendly blog posts and landing pages with ease.
- Small Businesses and Solopreneurs: Create professional websites that showcase your services and products without feeling overwhelmed.
- Freelancers and Agencies: Design stunning client websites with a fast and efficient workflow.
- WordPress Newbies: Learn the ropes of page building through Spectra’s intuitive interface and familiar block editor integration.
- Performance-Oriented Users: Prioritize blazing-fast websites with minimal bloat and clean code, ideal for SEO and user experience.
use cases:
- Creating simple to complex website pages: Blogs, portfolios, landing pages, contact forms, and more.
- Customizing existing WordPress themes: Enhance the look and feel of your website without sacrificing speed.
- Building fast and SEO-friendly websites: Gain an edge in search rankings with Google-loved code and minimal page weight.
- Working alongside the native block editor: Enjoy the flexibility of drag-and-drop while leveraging the existing block system.
- Collaborating with clients or team members: Easily share and edit pages with user roles and permissions.
Spectra caters to users who value simplicity, speed, and SEO. If you want to build beautiful and performance-optimized websites without getting bogged down in complexity, Spectra could be your perfect match!
What’s included with Spectra?
Spectra packs a punch for its size! Here’s a breakdown of what you get:
Blocks:
- 40+ pre-built blocks: Buttons, headings, images, galleries, testimonials, and more – everything you need to build basic to complex pages.
- Flexibility excellent: Mix and match blocks, customize them with different styles and settings, and create unique layouts.
Beyond Blocks:
- Block patterns: Pre-designed collections of blocks that save you time and inspiration. Think of them as lego sets for your pages!
- Wireframes and templates: Get a head start with pre-built structures and layouts for different types of pages, like landing pages and about me sections.
- Popup builder: Craft engaging popups and opt-in forms to capture leads and grow your audience.
- Modal and slider builders: Create stylish modals for lightboxes or notifications, and add dynamic sliders to showcase your content.
- VIP support: For Pro users, get priority access to the Spectra team for any questions or concerns you might have.
Think of it like a well-stocked toolbox for building your website. While it doesn’t have every specialized tool out there, Spectra equips you with the essentials and some bonus tools to build beautiful and functional pages with ease.
Remember, Spectra focuses on a lightweight and SEO-friendly approach. So, if you’re looking for heavy-duty features like dynamic content or endless customization options, there might be other builders that cater to those needs.
But for most users who want a simple, fast, and effective way to build beautiful websites, Spectra offers a comprehensive set of tools to get the job done!
Benefits of Using Spectra
This lightweight wordpress page builder packs a punch, empowering you to create stunning sites that are lightning-fast, SEO-optimized, and a breeze to build.
- You can create fast and responsive websites with Spectra, a growing drag-and-drop page builder plugin for WordPress.
- You can design your pages with live preview and customize them with various options and settings.
- You can access and import ready-made designs for websites called Spectra starter templates, which are designed using the default WordPress editor, Astra and Spectra, and they include more than 40 blocks for different purposes.
- You can use Spectra to build lightweight and SEO-friendly websites, as Spectra has a minimal footprint and does not load any unnecessary scripts or styles.
- You can enjoy the benefits of using Spectra for free, or upgrade to the pro version for more features and support
Using spectra
Using Spectra is easy! In this section, I will show you how to install and activate Spectra, how the user interface works, Spectra’s pre-designed templates, its responsive design, huge block library, and more!
Installing & activating spectra:
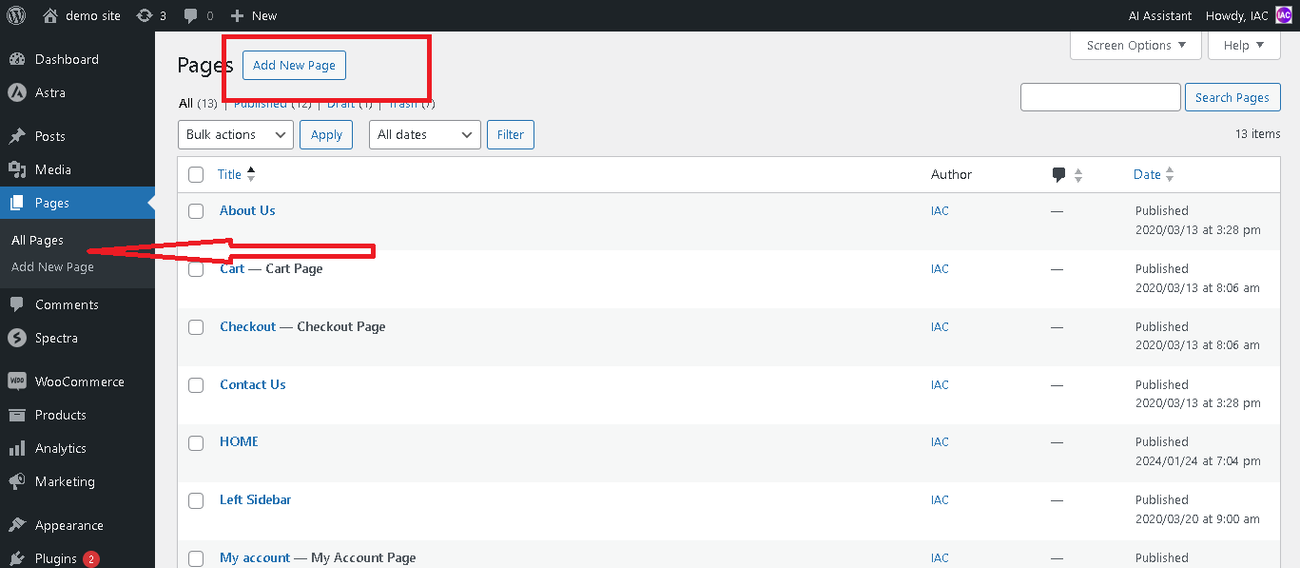
Step 1: Login to Your WordPress Dashboard
Open your web browser and navigate to your WordPress dashboard. You’ll need to be logged in with an administrator account to do this.
Step 2: Go to Plugins > Add New
Once you’re in the dashboard, click on the “Plugins” menu on the left-hand side. Then, choose “Add New” to access the plugin installation area.
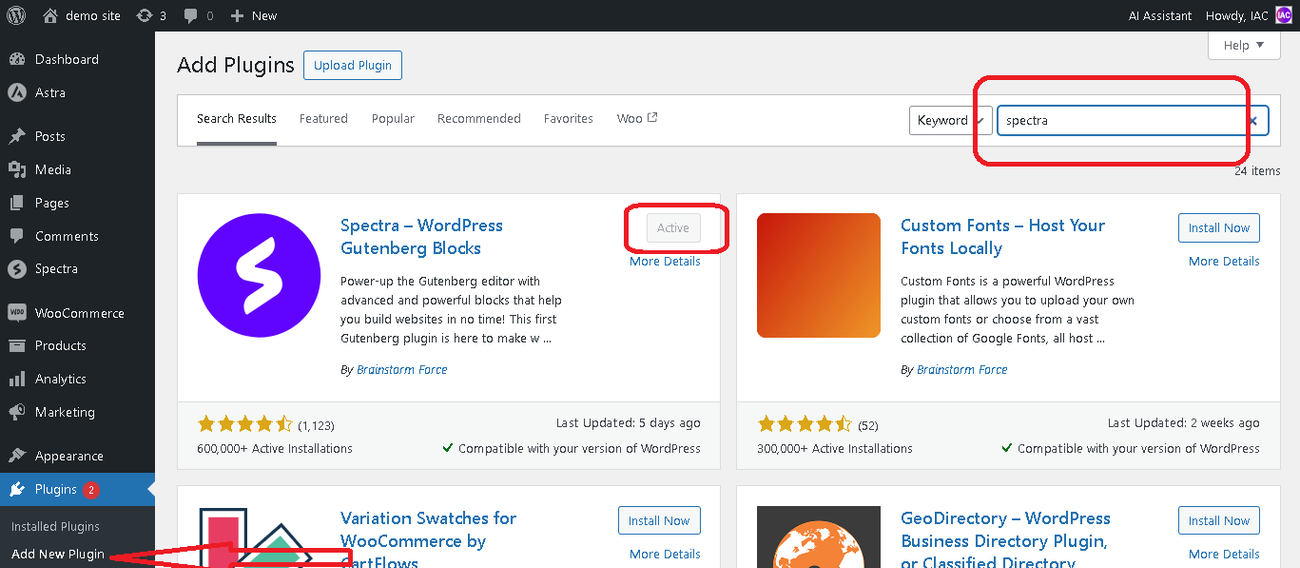
Step 3: Search for “Spectra”
In the search bar at the top right, type “Spectra” and hit Enter. The WordPress plugin directory will show you Spectra as the top result.
Step 4: Install and Activate!
Click on the “Install Now” button next to Spectra. After it’s finished installing, click on “Activate” to start using it.

Congratulations! You’ve successfully installed and activated Spectra! Now you can explore its amazing features and build your stunning website.
Bonus Tip: If you want to access helpful tutorials and documentation later, simply click on “Dashboard” under the “Spectra” menu in your WP-Dashboard.
User Interface
Spectra’s user interface (UI) strikes a sweet balance between simplicity and power, making it both intuitive for beginners and adaptable for seasoned users. Here’s a breakdown of how it works:
The dashboard
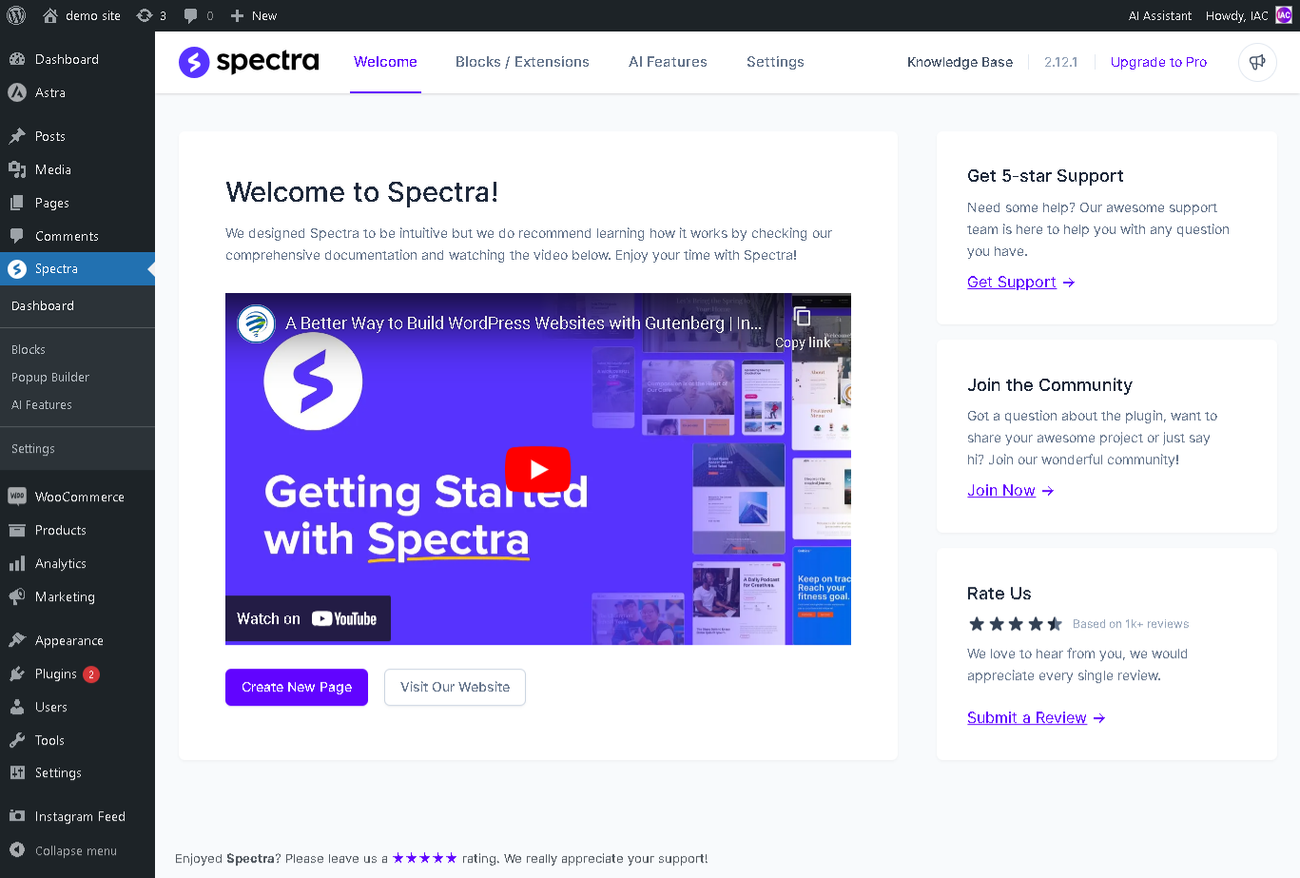
Welcome Page: After installing and activating spectra you will be redirected to a welcome page in the dashboard, here you can watch a quick tutorial on how to use the page builder plugin, get 5 star support, join spectra community and also rate the plugin.

Blocks And Extensions: Explore a vibrant library of blocks and extensions. Activate and deactivate modules to customize your website building tools, crafting the perfect blend for your dream site.
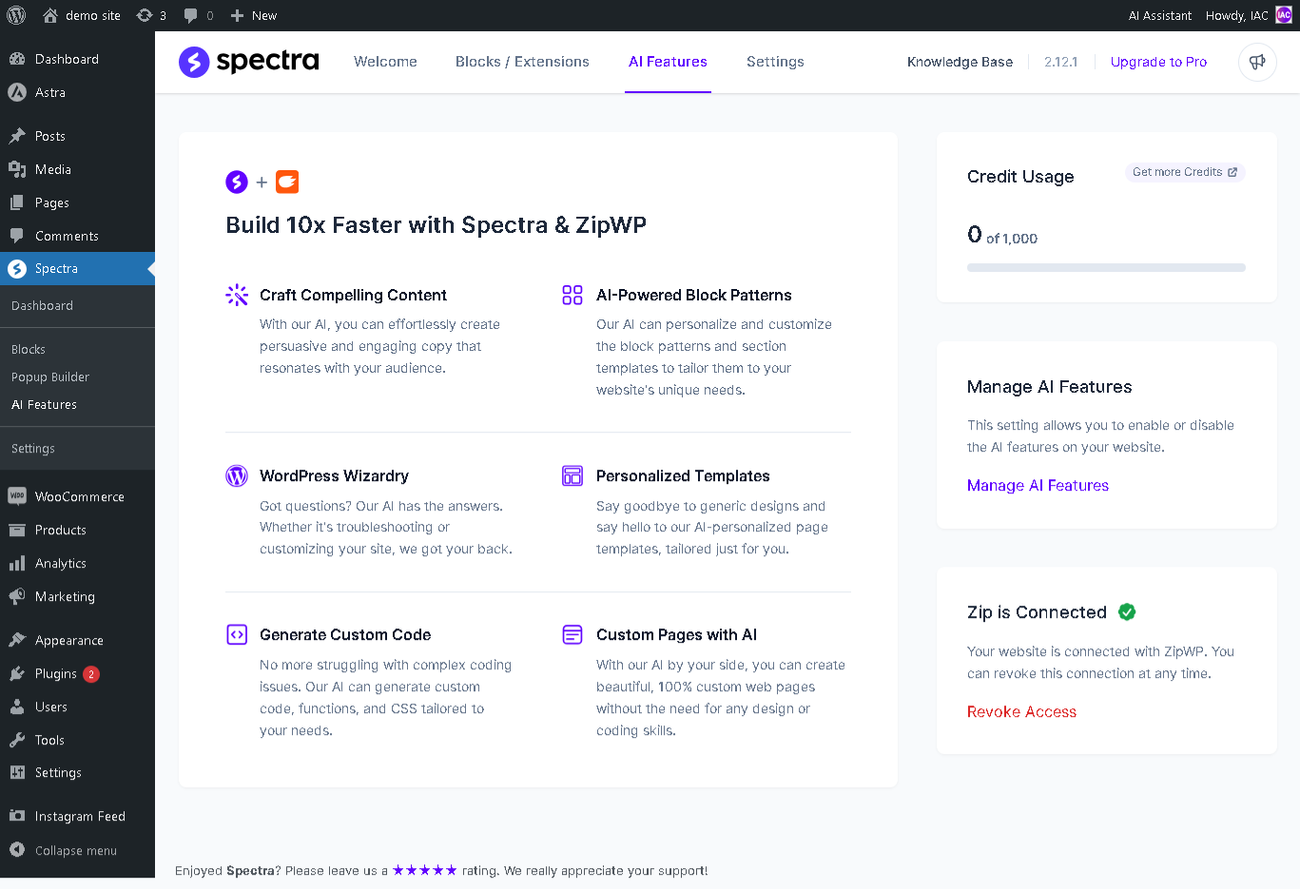
AI Features: with spectra’s new AI features u can can now create beautiful, 100% custom web pages without the need for any design or coding skills, get custom code, functions, and CSS tailored to your needs, create engaging copy that resonates with your audience, customize the block patterns and section templates to tailor them to your website’s unique needs and much more!

General Settings
Within Spectra’s settings, you have the flexibility to tailor the configurations according to your style. This encompasses a range of customization options, spanning from editor preferences to asset generation, template settings, and more.
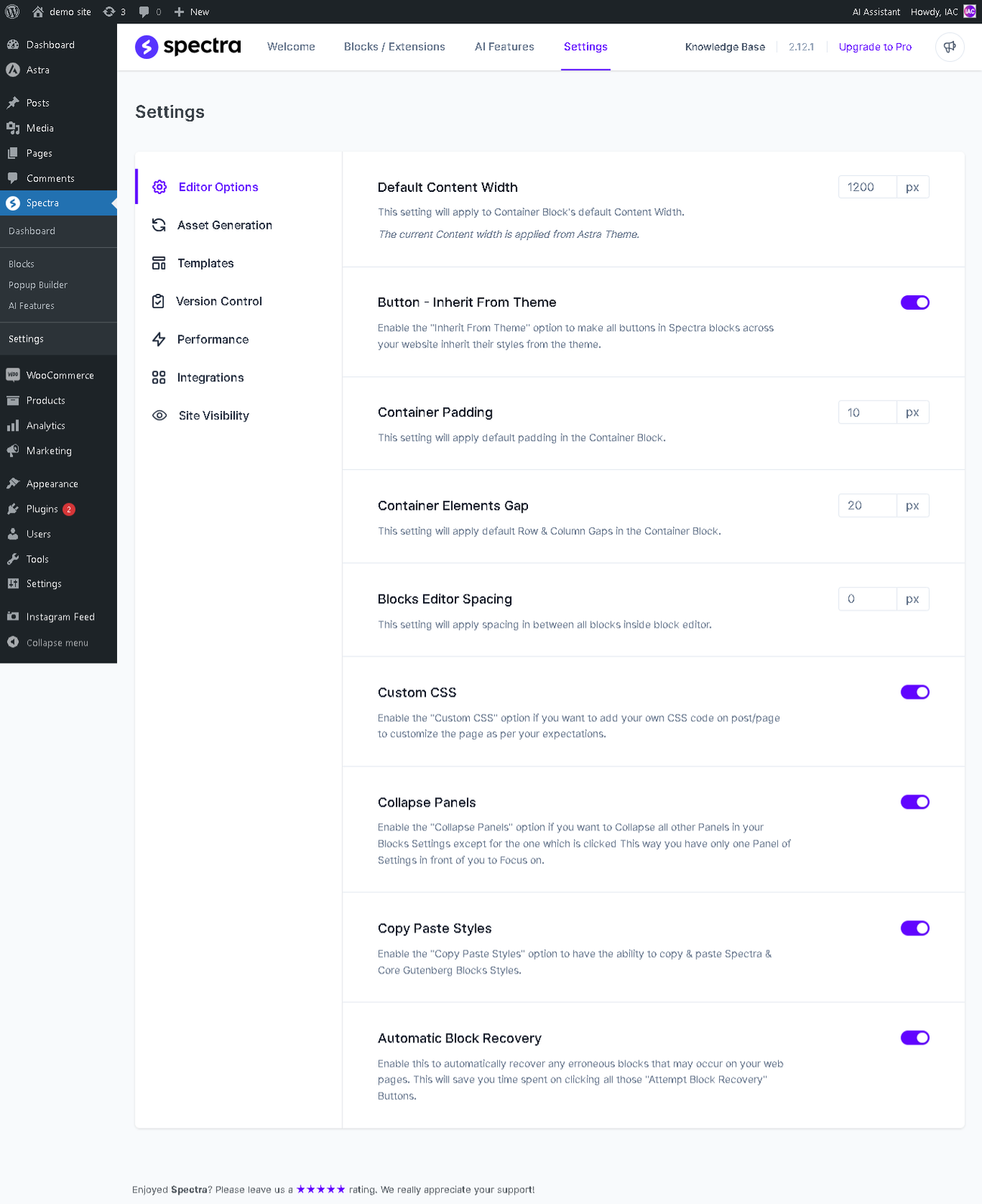
Editor Options:

Spectra’s Editor Options offer a versatile toolkit for customizing your editing experience in WordPress. From adjusting the width of block containers to ensuring button style consistency through the “Inherit From Theme” feature, and from personalizing container padding to fine-tuning spacing between elements,
Spectra provides a user-friendly interface for achieving precise and visually appealing designs.
Furthermore, the editor options include advanced features such as Custom CSS, allowing you to infuse your design with unique styles.
The “Collapse Panels” option streamlines your workflow by focusing on one set of settings at a time, enhancing efficiency.
Copy Paste Styles facilitates seamless style transfer between Spectra and Core Gutenberg Blocks, ensuring design consistency.
Additionally, Spectra introduces innovative features like Automatic Block Recovery, saving time by automatically recovering blocks encountering errors on your web pages. Altogether,
these editor options empower you to create a seamless and visually captivating design experience on your WordPress website.
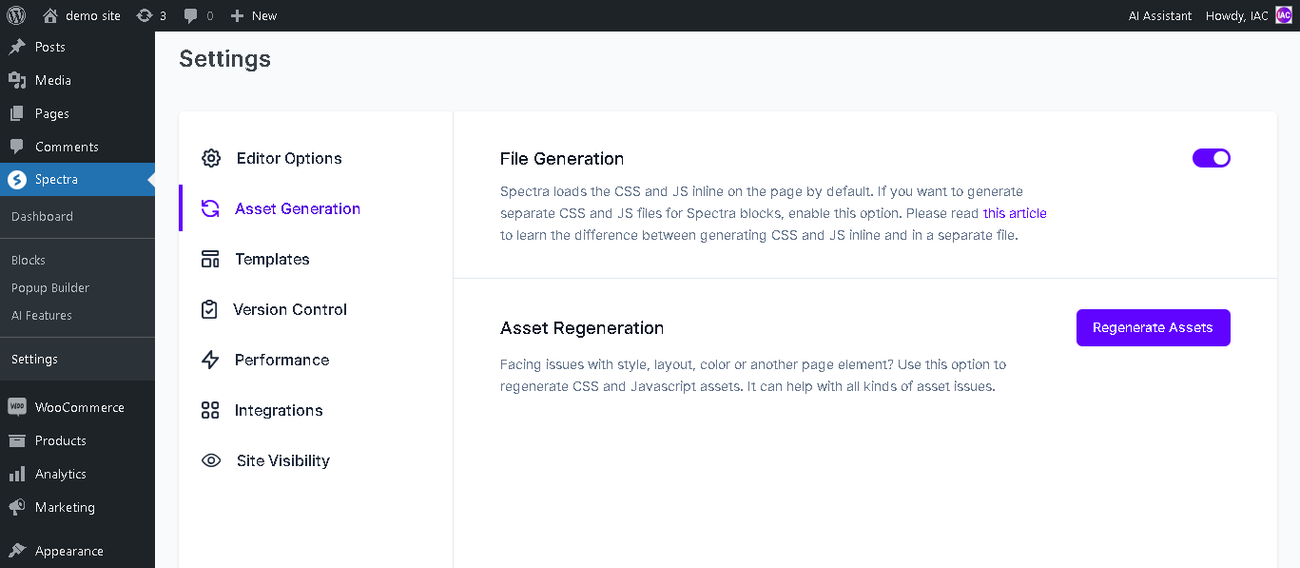
Asset Generation

Spectra’s asset generation feature empowers you with the ability to not only regenerate files but also refresh a variety of assets, offering enhanced flexibility for managing your website’s CSS and JavaScript elements.
Whether you seek to load files inline or generate separate CSS and JS files for Spectra blocks, this feature provides a versatile solution to tailor your asset management strategy according to your preferences.
In case you encounter challenges related to style, layout, or other page elements, the “Regenerate Assets” option within Spectra ensures a quick and effective refresh of CSS and JavaScript assets, contributing to a smoother and more optimized website performance.
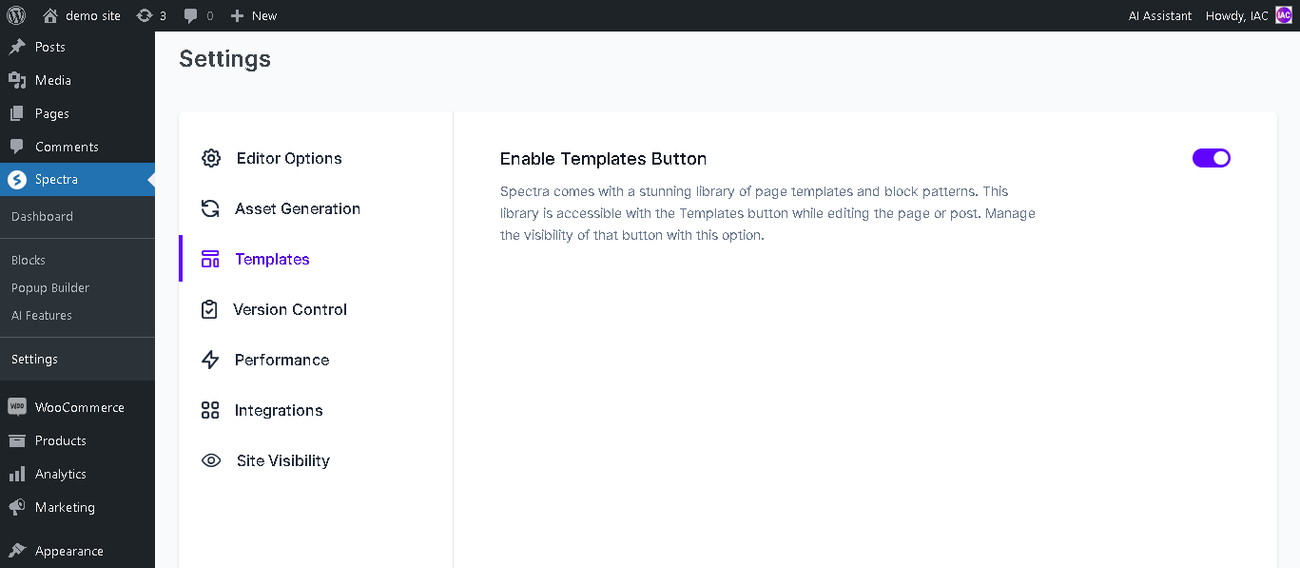
Activate Templates Button:

Spectra offers a captivating library of page templates and block patterns, easily accessible through the Templates button during page or post editing. Take control of the visibility of this button by adjusting the settings with this option.
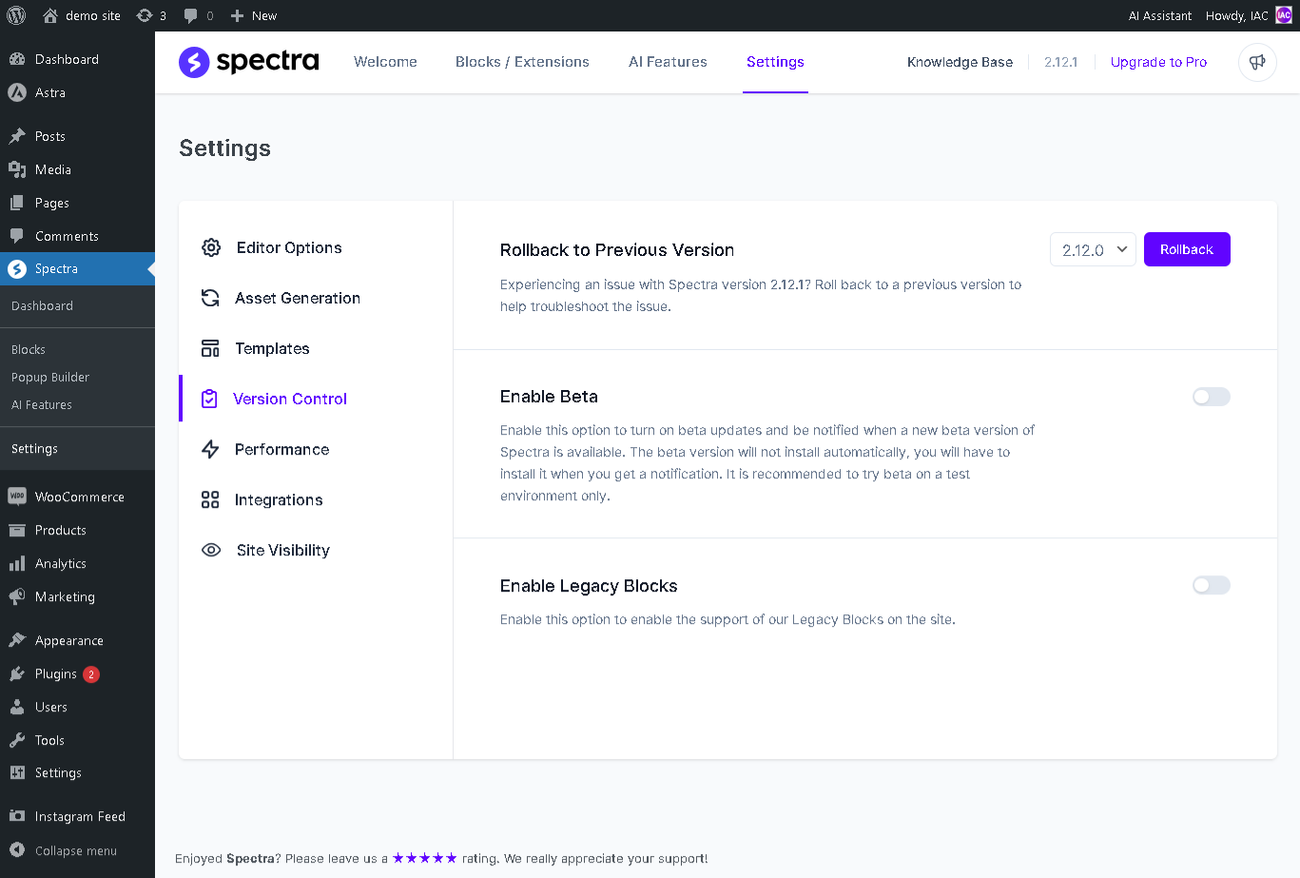
Version control:

Explore Spectra’s version control capabilities within this dedicated tab. This functionality empowers you to easily revert to previous plugin versions should you encounter challenges after an update. For instance, if issues arise with Spectra version 2.12.1, utilize the “Rollback to Previous Version” feature, such as version 2.12.0, to diagnose and resolve the problem effectively.
Additionally, customize your Spectra experience by activating beta updates through the “Activate Beta Updates” option. Stay in the loop with notifications about new beta versions, allowing you to experiment with cutting-edge features. Keep in mind that beta versions require manual installation upon notification, and it is advisable to conduct testing in a controlled environment.
Furthermore, the “Activate Legacy Blocks” option offers support for older block versions, ensuring continuity and flexibility in your design choices. By incorporating version control features, Spectra empowers you to manage updates, explore new features, and maintain compatibility with legacy blocks, creating a more adaptable and user-friendly WordPress experience.
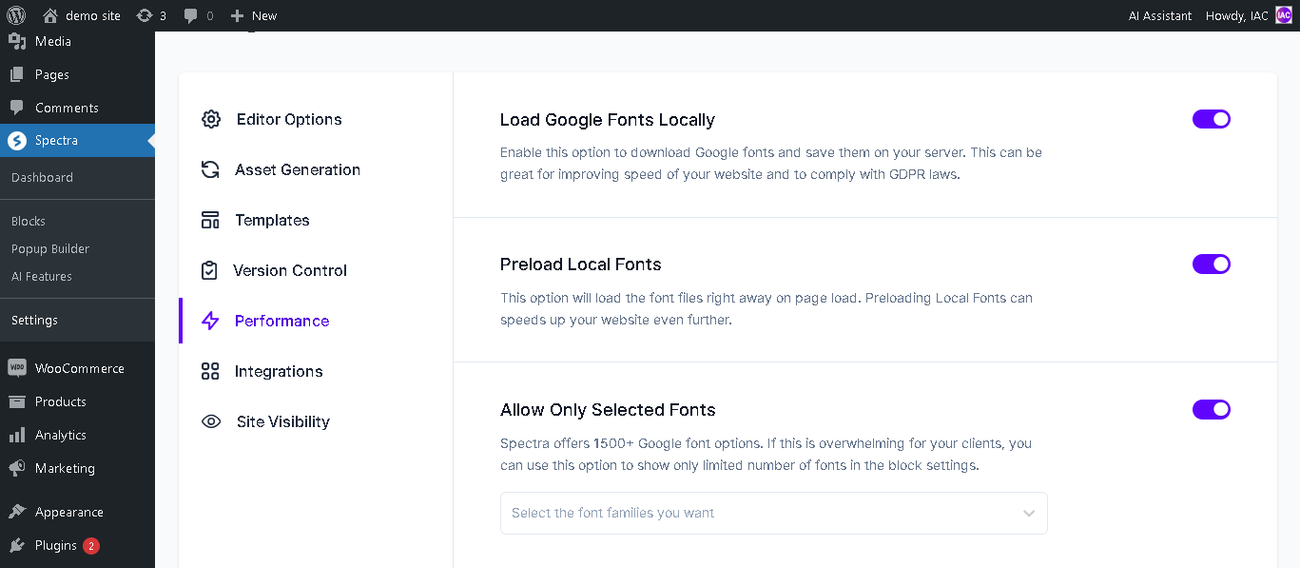
Performance:

Navigate to Spectra’s Performance tab to fine-tune your website’s speed and enhance compliance with GDPR laws. This tab offers options to locally download and save Google fonts on your server, a move that can significantly improve your site’s loading speed. Additionally, you can utilize the “Preload Local Fonts” feature to further expedite the loading process.
Moreover, if the extensive array of 1500+ Google font options seems overwhelming, Spectra allows you to streamline the choices for your clients. Activate the “Allow Only Selected Fonts” option to present a limited number of font options in the block settings, simplifying the font selection experience. The Performance tab in Spectra provides these powerful tools to optimize your website’s performance and ensure a smooth user experience.
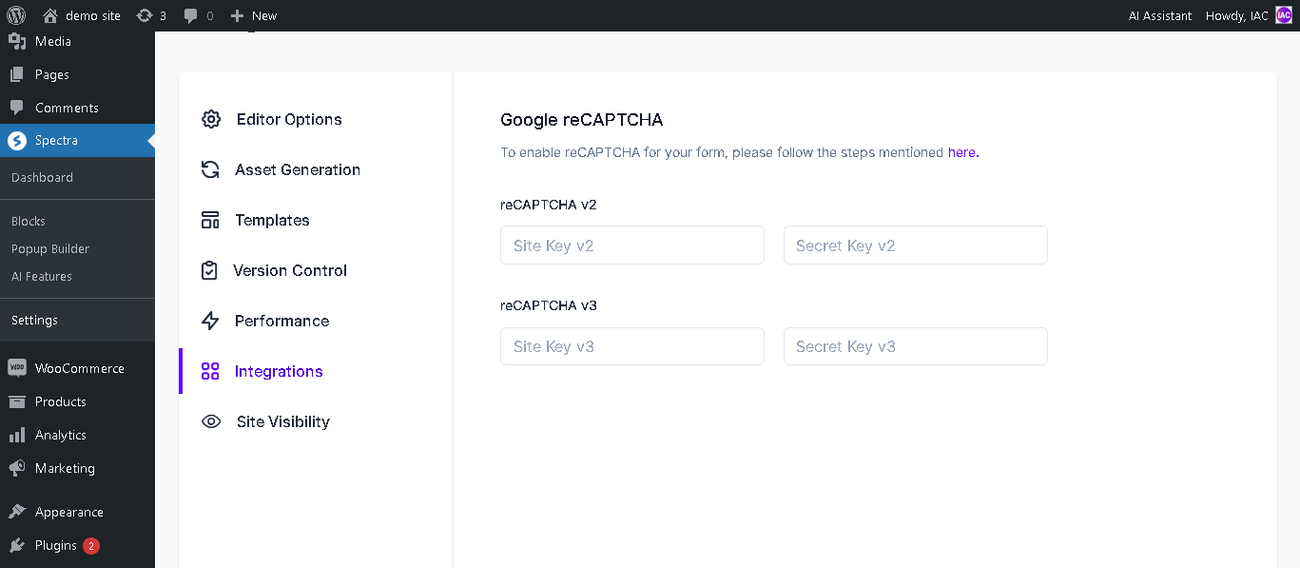
Integrations:

Google reCAPTCHA : Integrating Google reCAPTCHA into your website adds an extra layer of security to your forms, protecting against automated spam.
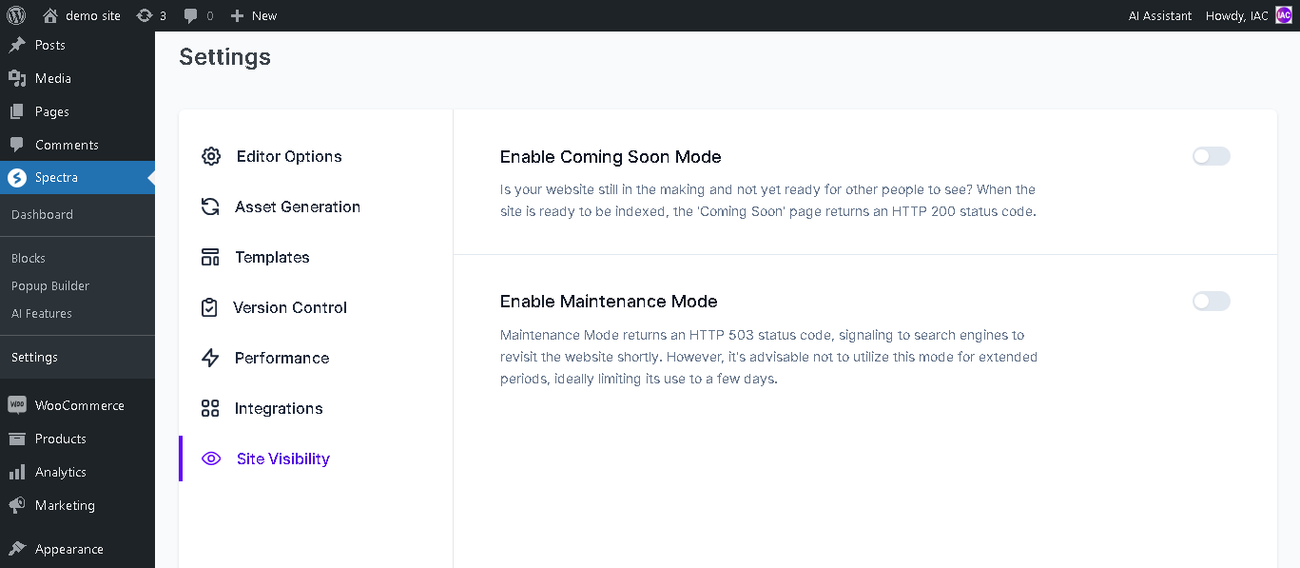
Site Visibility:

Control the visibility of your website with two distinct modes:
1. Coming Soon Mode:
Activate this mode when your website is still in development and not ready for public viewing. The ‘Coming Soon’ page will be displayed, and when the site is prepared to be indexed, it returns an HTTP 200 status code.
2. Maintenance Mode:
Enable Maintenance Mode when temporary downtime for website updates is necessary. This mode returns an HTTP 503 status code, signaling to search engines to revisit shortly. It’s advisable to use Maintenance Mode for brief periods, ideally limiting its activation to a few days to maintain an optimal online presence.
Effectively managing site visibility ensures a smooth transition from development to public availability and facilitates temporary maintenance without adversely impacting your website’s search engine standing.
Spectra Premade designs and template library

Don’t worry about staring at a blank page! Spectra’s lively collection of ready-made designs and templates is here to help you kickstart your creativity. It gives you the tools to create stunning and practical websites without having to build everything from the ground up.
Highlights:
- Variety is key: Landing pages, blog layouts, portfolios, eCommerce sites – whatever your vision, Spectra has a template to match.
- Speed meets style: Skip the time-consuming design process and jumpstart your website with professionally crafted layouts.
- Customization galore: Don’t settle for cookie-cutter design. Each template and block pattern can be further customized to reflect your unique brand and style.
- Focus on content: Premade designs eliminate layout decisions, letting you focus on what matters most – crafting compelling content for your audience.
Use Cases:
- Newbies and busy bees: Build professional websites like a pro, even if you’re a design novice or short on time.
- Creative spark: Get inspired by the diverse layouts and use them as a springboard for your own design ideas.
- Consistent branding: Ensure your website has a cohesive look and feel across different pages with matching templates.
- Targeted landing pages: Create high-converting landing pages for specific campaigns or lead capture with pre-designed layouts.
How to build a basic page using spectra
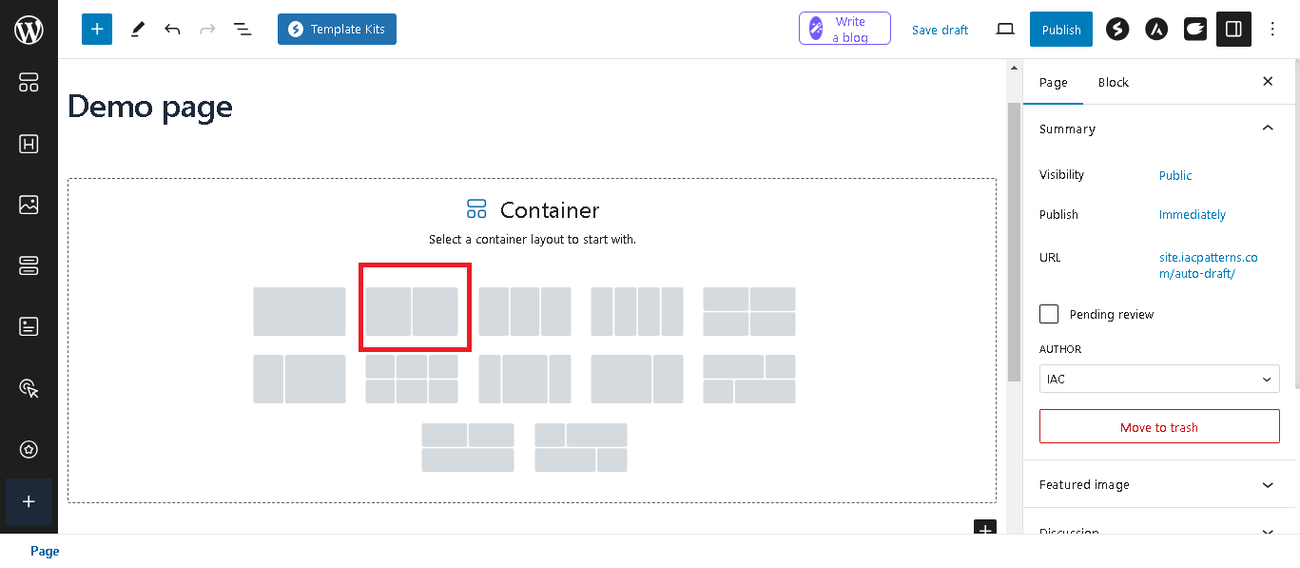
Building a basic page with Spectra is a breeze! Here’s a step-by-step guide to get you started:

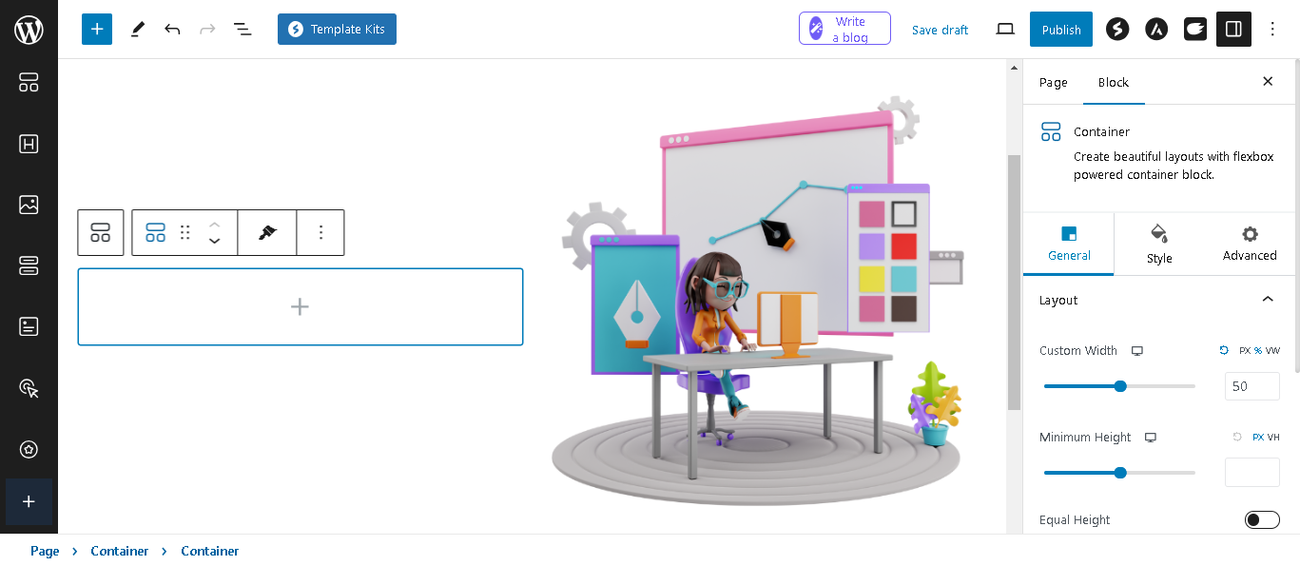
Start with a Hero Section: Drag and drop the “Container block ” onto your page and select two column. This is a great place to introduce your brand with a stunning image or video and a catchy headline.

Drag and drop an image block to the right container and choose your preferred image

Drag and drop the “Heading” block to the left side. This will be your main title, the star of the show!
Give your title a sidekick! Enable the “Subheading” option and choose “Below heading” to add a quick explanation. Think of it as a whisper that adds punch to your main title.
Draw a line like a boss. Under “Separator,” choose “Solid” and place it below the heading. Boom, instant visual separation!
Style the title:
- Color: Black is bold and beautiful, making your words shine.
- Font size: Go big with 80px! This title won’t be shy.
- Font weight: Make it bold – 700 weight is just right!
- Capitalize: Every word gets the spotlight. Look classy!
- Subheading style: Keep it consistent with black text and a cool 21px Manrope font.
Add a button: Drag and drop the button block below the subheading.
Let’s add a gradient color to the background and apply a padding of 60px to the container’s top and bottom.
WATCH THIS VIDEO TO LEARN HOW TO FULLY KNOW HOW TO USE SPECTRA
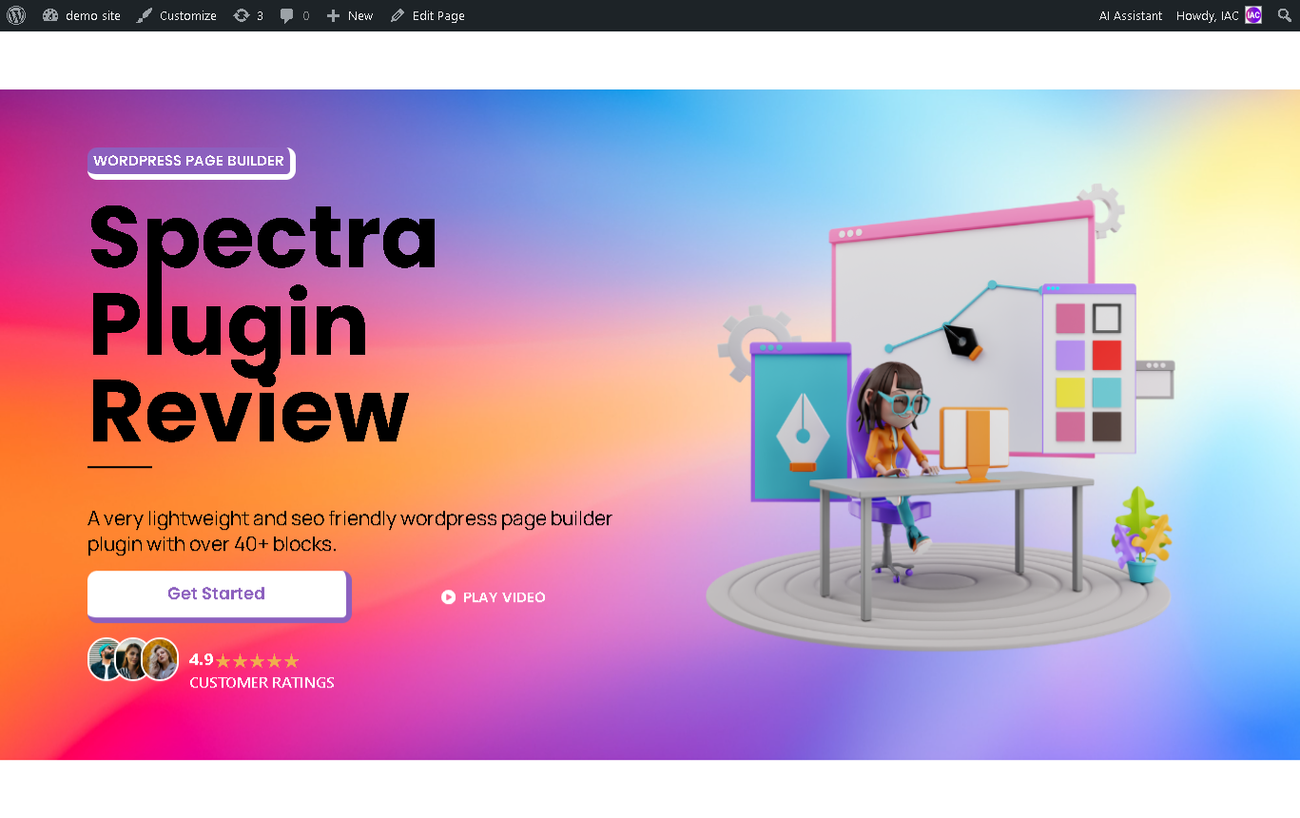
This is what i created with spectra:

spectra block library
Spectra boasts a vibrant library of over (40+ blocks as of the time am making) this post, ready to equip you with everything you need to build stunning and functional websites. From essential building blocks to unique design elements, these blocks cater to a wide range of use cases, making website creation a breeze.
Spectra offers a rich toolbox for building beautiful websites, and whether you’re a free user or a Pro upgrade enthusiast, you’ve got plenty of block options to unleash your creativity. Here’s a breakdown:
Free Version Blocks (35+):
Essentials:
- Text
- Heading
- Image
- Button
- List
- Divider
- Spacer
- Icon
- Social Share
Content & Layout:
- Hero Section
- Text Block
- Call to Action
- Accordion
- Tabs
- Pricing Table
- Post Grid
- Portfolio
- Team
Multimedia:
- Gallery
- Video
- Audio
Advanced:
- Form
- Countdown Timer
- Progress Bar
- Custom CSS
Free Version Bonus:
- Block Patterns: Pre-designed collections of blocks for quick page layouts.
Pro Version Blocks (10+):
Premium Design & Functionality:
- Advanced Form: Build complex forms with multi-column layouts, conditional logic, and file uploads.
- Popup & Lightbox: Attract attention with captivating popups and showcase content in elegant lightboxes.
- Content Slider: Showcase multiple images, testimonials, or product features in a dynamic carousel.
- Advanced Sections: Build sophisticated layouts with row and column variations, sticky elements, and parallax effects.
- Lottie Animation: Add engaging animated icons and elements to your pages.
- Advanced Gallery: Craft stunning galleries with advanced customization options and transitions.
- Google Maps Block: Easily embed Google Maps with custom styles and markers.
- Device Mockup: Showcase your website design on different device screens.
- Social Feed: Stream social media feeds onto your pages seamlessly.
- Testimonial Slider: Highlight multiple testimonials in a dynamic carousel.
Pro Version Bonus:
- Premium Block Patterns: Exclusive collections of pre-designed block layouts for professional-looking pages.
- Unlimited Block Nesting: Build complex and unique layouts with unlimited block nesting capabilities.
Remember: This is just a general overview. You can always explore the specific features and options of each block within Spectra to discover its full potential. Whether you start with the free version or make the jump to Pro, Spectra equips you with the tools to build a website that reflects your unique vision.
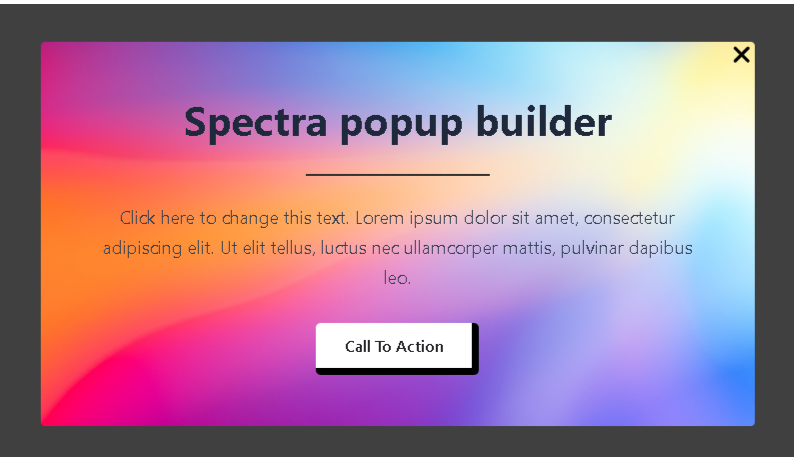
Popup Builder

Spectra Pro’s Popup Builder unleashes a world of possibilities for engaging your audience with captivating popups. Forget generic, intrusive pop-ups – Spectra empowers you to craft targeted, visually stunning experiences that enhance your website’s impact.
Here’s a quick overview of what makes Spectra Pro’s Popup Builder a game-changer:
- Diversity is key: Choose from a variety of pre-designed popup templates for different goals – welcome messages, lead capture forms, special offers, and more.
- Drag-and-drop mastery: Effortlessly customize your popup with Spectra’s familiar drag-and-drop interface. Add blocks, images, videos, and text with ease.
- Targeted triggers: Control when and where your popups appear. Trigger them on page load, exit intent, scroll depth, or specific user actions for maximum impact.
- Style with flair: Design your popup to seamlessly integrate with your website’s branding. Choose colors, fonts, animations, and effects to create a cohesive and visually appealing experience.
- Conversion champions: Boost your conversion rates with powerful features like countdown timers, exit-intent offers, and lead capture forms.
- A/B testing for the win: Optimize your popups for success! Test different designs, triggers, and content variations to see what resonates best with your audience.
- Mobile-first mindset: Rest assured, your popups will look and function flawlessly across all devices, from desktops to smartphones.
With Spectra Pro’s Popup Builder, you’re not just creating popups – you’re crafting strategic engagement tools that can transform your website’s performance. Don’t settle for bland pop-ups that annoy visitors. Embrace the power of targeted, beautifully designed popups that convert with style!
Remember: This is just a quick overview. You can delve deeper into specific features like advanced targeting options, conditional logic, and integration with email marketing platforms to fully grasp the potential of Spectra Pro’s Popup Builder.
How does Spectra Perform?
Imagine crafting visually stunning websites without sacrificing speed or user experience. That’s the reality Spectra delivers, thanks to its innovative approach to performance. Here’s how it aces the performance game:
Powered by ReactJS:
- Smooth interactions: Spectra harnesses the power of ReactJS, a lightning-fast JavaScript library, for seamless page rendering and buttery-smooth animations. Scrolling, clicking, and interacting with elements feel effortless, even on complex pages.
- Efficient code updates: ReactJS enables Spectra to update only the necessary parts of the page when changes are made, minimizing browser re-renders and keeping your website feeling snappy.
On-Demand Code Loading:
- Initial speed boost: Spectra intelligently loads code only when it’s needed, so your pages load quickly without unnecessary bloat. Visitors won’t be bogged down by code they don’t immediately need.
- Smoother interactions: This selective loading approach also contributes to smoother interactions and animations, as the browser isn’t burdened with loading everything at once.
No Slowdowns, Just Speed:
- Performance-optimized: Spectra’s code is meticulously crafted to minimize its impact on page load times. You won’t have to worry about sluggish pages or frustrated visitors.
- Faster loading, happier users: Websites built with Spectra consistently achieve high performance scores and deliver a seamless user experience, leading to better engagement and conversions.
Additional Performance Features:
- Minified code: Spectra’s code is compressed to reduce file sizes and further enhance loading speed.
- Image optimization: Spectra automatically optimizes images to ensure they load quickly without compromising quality, keeping your website visually appealing and performant.
Whether you’re building a simple blog or a feature-rich eCommerce store, Spectra ensures your pages load quickly and provide a delightful user experience. Its modern approach to performance sets it apart, allowing you to create websites that not only look stunning but also perform exceptionally well, keeping your visitors happy and engaged.
spectra pricing
Spectra comes in two flavors, Free and Pro, each catering to different needs and budgets. Here’s a breakdown of their pricing options:
Spectra (Free):
- Absolutely free to use, forever! Great for getting started with basic website building, personal projects, or testing the waters.
- Includes over 35+ essential blocks for basic layouts, like text, headings, images, buttons, and more.
- Enjoy the user-friendly drag-and-drop interface to build effortlessly, no coding required.
- Access free block patterns to jumpstart your page creation and save time.
- Keep the focus on your content with a clean interface and minimal distractions.
Spectra Pro:
- Plans starting at $49 per year for one website license. Higher tiers offer more features and website licenses at increased price points.
- Unlock a treasure trove of 10+ exclusive bonus blocks with advanced features like:
- Advanced forms: Build complex forms with multi-column layouts, conditional logic, and file uploads.
- Popups and lightboxes: Capture attention and showcase content with captivating designs.
- Content sliders: Dynamically showcase multiple items with a carousel.
- Advanced sections: Craft sophisticated layouts with row and column variations, sticky elements, and parallax effects.
- Craft professional-looking pages with premium design and functionality features like:
- Lottie animations: Add captivating animated icons and elements.
- Advanced gallery customization: Create stunning galleries with unique transitions and styling options.
- Google Maps integration: Easily embed Google Maps with custom styles and markers.
- Device mockups: Showcase your website design on different device screens.
- Social feed integration: Stream social media feeds onto your pages seamlessly.
- Boost conversions: Utilize powerful tools like countdown timers, exit-intent offers, and A/B testing to optimize your popups and forms for maximum impact.
- Unlimited block nesting: Build complex and unique layouts with no limitations on how you can combine blocks.
Choosing the Right Option:
- Spectra (Free): Ideal if you’re building a simple website, don’t need advanced features, or are on a budget. It’s a fantastic way to experience Spectra’s ease of use and core functionality.
- Spectra Pro: The best choice for serious website creators who want access to cutting-edge design tools, enhanced performance, and powerful conversion optimization features. Perfect for businesses, professional portfolios, or complex websites.
Remember, a 14-day free trial of Spectra Pro is available to let you experience all its features before committing. This allows you to see if it perfectly fits your needs and unlocks your website’s true potential.
Spectra Pros & Cons
Spectra, both in its free and Pro versions, offers a compelling way to build websites. But like any tool, it has its strengths and weaknesses to consider. Here’s a balanced look at Spectra’s Pros & Cons:
Cons
- Limited Template Kits
- No Dynamic Tags
- Limited AI Features (Free Version)
Pros
- Lightweight Performance
- SEO Optimization
- Simplified Interface
- Compatibility with Block Editor
- Variety of Blocks
- Template Library
- Gradient headings & Backgrounds
- Padding Options
- Asset Regeneration
- Version Control
Final thoughts on spectra:
In the realm of WordPress page builders, Spectra shines as a lightweight and performance-oriented option. Its emphasis on speed, SEO optimization, and a simplified interface makes it a valuable tool for users seeking a seamless website building experience.
Spectra’s integration with the native block editor, extensive block library, and the flexibility to mix and match blocks allow users to create diverse layouts without sacrificing speed. The addition of advanced features in the Pro version, such as popups, content sliders, and advanced forms, provides a boost for those looking to take their website to the next level.
The drag-and-drop interface, coupled with a range of customization options, empowers both beginners and experienced users to build beautiful and responsive websites. While the free version offers essential blocks and functionality, the Pro version unlocks a wealth of premium features for users with more complex design needs.
In conclusion, Spectra is an excellent choice for those who prioritize performance, SEO, and a user-friendly design process. It’s particularly well-suited for bloggers, small businesses, freelancers, and anyone looking to create fast, SEO-friendly websites without the complexity of larger page builders.
Whether you opt for the free version or choose to unlock the full potential of Spectra Pro, the tool provides a valuable set of features to help you build a website that not only looks great but also performs exceptionally well.
Engage with Us:
What are your thoughts on Spectra? Have you tried it for your website projects? Share your experiences and insights in the comments below. Whether you’re a seasoned user or just starting with Spectra, we’d love to hear from you! Let’s continue the conversation and help each other in the exciting journey of WordPress web design.
SHARE: